Responsive web design is not new to anyone associated with design or development field today. This is my expectations/experience so far. Those who are yet to try responsive web design for their commercial websites are definitely on the threshold , especially when there is so much hue and cry on this latest design format.
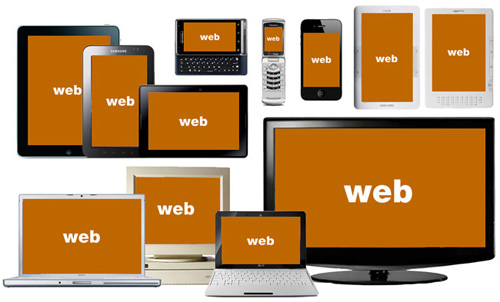
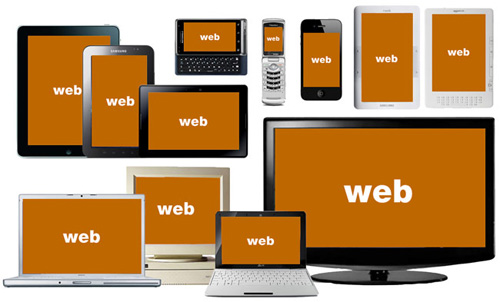
So, what drives you to know more about responsive web design and apply it commercially? We all perhaps know that responsive site provides an optimal viewing experience with a minimum of resizing, panning and scrolling and that too across multiple devices (desktop monitor to mobile platform). It means you can have a single website compatible with all sizes of devices, be it a desktop, laptop, iPhone or any Smartphone.
But, is that a single reason that compels you to have a responsive website? I would say , No. There are more.
Responsive websites make visitors as well as search engine (Google) happy. In fact in the month of June, Google took a stance on “suggestions for Smartphone optimized sites”. According to Google’s recommended configuration – sites that serve all devices on the same set of URLs with each URL serving the same HTML to all devices and only using CSS to modify how a page is rendered on the device.

(Image Source: bradfrostweb)
Now we need to find out what makes Google so happy about responsive web design and how.
Here are a few observations:
Sites with responsive design attract more links to target pages
If a website maintains one unique URL for one page , it is obvious that the URL linked to the other pages will be higher than if the same page has multiple URLs. For example, if you have a mobile version of the website with a different sub domain, the value of the link may be weakened. By using canonical tag it is possible to pass the link juice to the preferred URL, but this can never replace the importance and need of responsive web design . It looks awful that people see the wrong one.
Moreover, why should you spend on SEO for both mobile and desktop versions of your website? The cost is just double. A responsive website can save you a lot on this.
Responsive sites are easily shareble:
Many a times when you click on a link on Twitter you are taken to the mobile version of a website . Opening such links on desktop is frustrating. Either the page will be resized to fill the browser or you will see a thin column (for the fixed size) on your desktop. It looks really awful. The website can neither detect the size of the device you use nor it can resize properly. Therefore, chances are high that you avoid sharing a link from such website , because you never know if others will see the device-friendly version of the link or not. You never want people to feel embarrassed for the awful web pages you shared.
Similarly, if you read a website from your mobile that does not fit to your screen you will less likely to read the article in full or share it further.
Responsive sites get indexed by Google
Whether you build a mobile website or you build an app as an alternative to it , none of them get indexed in Google. User generated content that people add to an app don’t get indexed and therefore it does not offer value to the main website. A responsive website can be a good alternative to this. It can shrink down smoothly to a mobile screen like an app and the same content is available to search engines also.
Additionally, responsive website indexes faster in Google. Only a set of URLs need to be accessed once for the content and this makes Google’s crawling job easier. This also avoids duplicate content and canonical issues. Google does not prefer crawling a single page with the multiple Googlebot user agents. So, if you can pave the way for Google (to index your content) , Google is happy and so your rankings are.
Now we need to understand the value of a responsive website from a visitor’s point of view since this also influences search engine rankings.
If you are browsing a website on a mobile (that is poorly optimised for mobile devices) , it will definitely raise the bounce rate of your website. This is a negative ranking signal. Using responsive site is a safe bet in this regard.
To summarise, you have three significant reasons to choose responsive design for your website .
- Responsive site is compatible with devices of any size
- Responsive site looks better and user-friendly
- Responsive site indexes faster in Google and ranks high on SERPs
Now you must be wondering how to get started. Responsive web design is not something any web designer can surprise you with at this point of time. This is yet to be learned properly and applied by many web designers, so you need to be really selective while choosing one. And, of course you need to study a lot and collect samples of responsive design, before you assign the job to someone.
Author Bio:
William Johnson belongs to the most creative field of digital media – Web Design. Currently he is obsessed with the latest trend in e-commerce site design and development, online marketing, Magento Ecommerce and lots more. William also runs free consultation programs on web designing tips, Internet marketing trends and more for his set of readers. He suggests you to visit Big Eye Deers in case you want to know more about branding, online marketing, Magento Ecommerce, web usability, etc. To him, creativity comes with new challenges and he loves to take on them. Painting, snorkelling and waterskiing are some other activities he cannot live without.
You can add William to your Google+ circle for further communication.