This tutorial will detail how to build a Featured Post section within WordPress. The featured area will contain the blog title, date and the excerpt.
Step 1 – Create a category called “Featured”
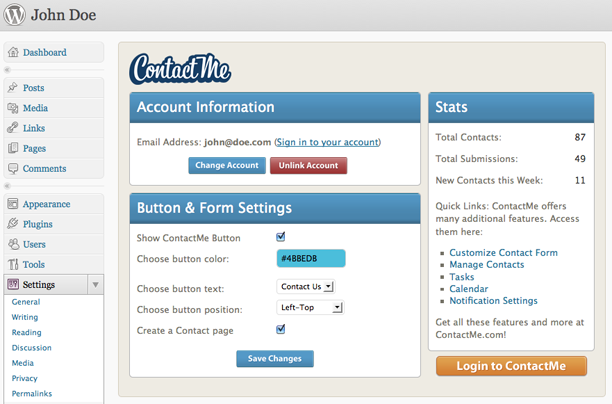
 Within the admin area in WordPress go to: Posts > Categories to create a new category.
Within the admin area in WordPress go to: Posts > Categories to create a new category.
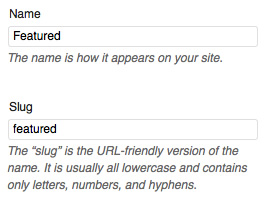
Within the “Name” input field enter the name of your Featured category. As you can see from the screenshot, we have called ours “Featured”.
Then within the “Slug” field enter in the URL for the category (I have just set the slug as a lowercase version of the name).
Step 2 – Creat a blog post
Next we will create a new blog post that will become the Featured Post. To do this go to: Posts > Add New and begin to add the title and content to the post as usual.
Once the content has been placed within the post you will now need to assign the post to the Featured category setup earlier.
Click the Publish button to add the post to the website.
Step 3 – Adding the code Part 1
Next we will be adding in the script that calls the Featured Post. To do so, open up the index.php (or the file you wish to place the code on) file within your favoured HTML editor.
<div id="featured"> <?php query_posts('posts_per_page=1&cat=1'); ?> <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?> <!-- CONTENT GOES HERE --> <?php endwhile; ?> <?php wp_reset_query(); ?> </div><!--featured-->
Firstly, we are going to wrap a div around the featured code:
<div id="featured"></div><!--featured-->
Next we will set the WordPress query to call only one blog post and also call the Featured category. In order to set the Featured category you will need to find out the category ID.
You can find out the category ID by going to Posts > Categories, then hovering over the category name to display the ID within the URL in your status bar
<?php query_posts('posts_per_page=1&cat=1'); ?>
You will need to close the query:
<?php wp_reset_query(); ?>
Step 4 – Adding the code Part 2
Next we will be calling the title, date and the excerpt within the Featured Post. Using the code above we will now insert the specific WordPress tags
Title:
<?php the_title(); ?>
Date (Displayed in the following format 1st January 2012):
<?php the_time('jS F Y'); ?>
Excerpt:
<?php the_excerpt(); ?>
Step 5 – Final Code
Finally, the finalised code to display the Featured Post on a WordPress website is seen below:
<div id="featured"> <?php query_posts('posts_per_page=1&cat=1'); ?> <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <small><?php the_time('jS F Y'); ?></small> <p><?php the_excerpt(); ?></p> <p> <a href="<?php the_permalink(); ?>">Read More >></a> </p> <?php endwhile; ?> <?php wp_reset_query(); ?> </div><!--featured-->
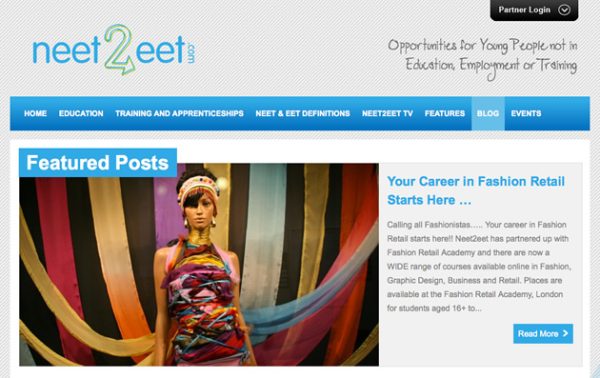
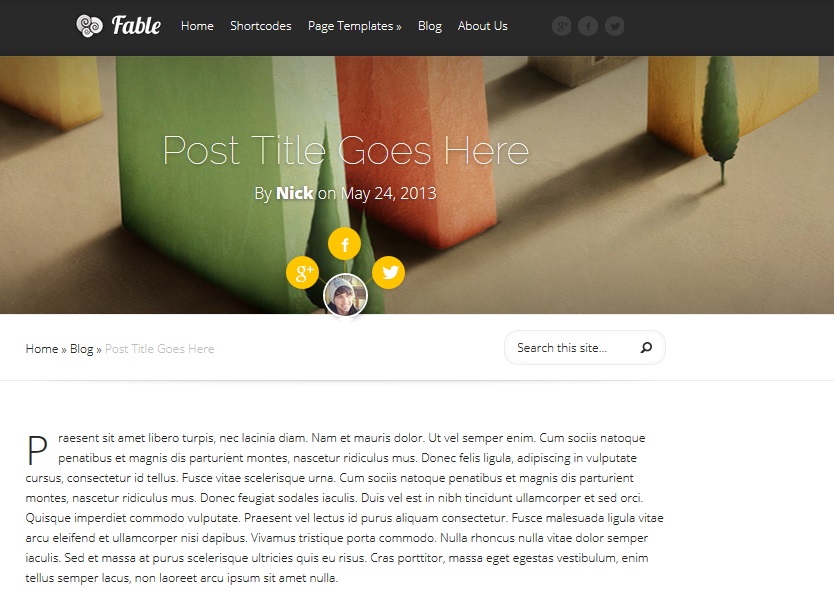
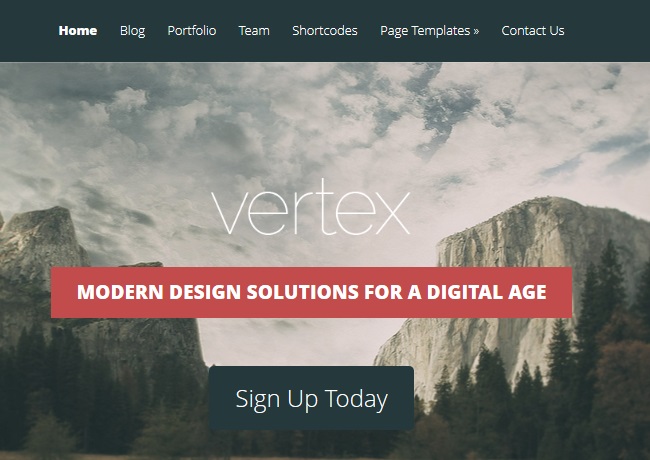
Step 6 – Examples of featured posts on WordPress
See below examples of websites that use a Featured Post:
Craig Farrall is a Web Developer at Clicky Media ltd, based in Chester, and specialises in cms website design, ecommerce and mobile sites.











Thank You – This is very easy to understand post for adding featured post to wordpress but it would be better if you specify the Particular output of this coding. However in this post you show the 3 Screenshots and all these have different types of featured post.
I am glad this tutorial was easy to understand! Thanks for your comments, I agree this would be useful, but the examples provided use a similar code to the above, it’s just been styled differently!
Great tutorial 🙂
I hate getting stuck with coding. Fortunately, Genesis Framework has an option for it, so I don’t have to code featured section for me
Thanks, I hope you enjoyed the tutorial.
That certainly makes it easier, but this is a great start if you ever needed to develop this section from scratch.
totally awesome tutorial. I apply this code for most of my sites. I will be applying this for starfallzone as well. thanks admin. great job. cheers!
No problem, I am glad you enjoyed this tutorial.
[…] following piece of code is what you can use (an example I got from here). It creates a new DIV that holds your featured posts section. <div […]
Just getting (having to get) to grips customizing various aspects of WordPress. Think this may come in most useful. Cheers.
Finally I solved it. Thank you so much!