When you design a site, one of the first things you need to decide is the color scheme you will use. You need to figure out the colors you will use for the text, the headings, the background, etc. Basically, the approaches here boil down to two: a light background with dark text or a dark background with light text. The first is the dominating concept but this doesn’t mean you can completely forget about the second. Both of them have their pros and cons and depending on what you want to achieve, either can be the better option.
When to Use a Light Background with Dark Text
There are no fixed rules when to use a light background with dark text but since this is the safest option, when in doubt, always stick to it. In fact, even if you use it 99% of the time, you can’t be wrong.
The main advantage of dark text on a light background is that it is very readable, which is very important for sites with lots of text. This is, if you care about usability and readability in particular, always use a light background with dark text for text areas. This causes less strain on the eyes and your users will appreciate it.
Of course, if you choose a light-dark combination with poor contrast, this won’t save you. This is why you might want to use a tool, for instance this one to tell you if the colors you have picked are readable together. The tool takes into account the color difference between two colors and the font size but not the font typeface, so it is up to you to pick a readable font (i.e. sticking with Arial and Verdana is boring but it is the safest option you have). Take the time to try various combinations and after some experimenting, you will most likely find a bunch of colors different from black on white that go together.
When a Dark Background with Light Text Is the Better Alternative
Dark background with light text also has its place in Web design but it is application is (or should be) much more limited, if you care about your readers’ eyes. I know there are tons of dark designs and even some very reputable sites use them but for a site with lots of text, this approach is very wrong.
Light text on a dark background is painful to read, especially when large chunks of text are considered. This is why it is only wise to avoid light text on a dark background for text body. If you are really obsessed with this combination, you can use it in a sidebar to attract attention or in headings, but please have mercy and don’t use it for your articles or any other area with lots of text.
If you do insist on using light text on a dark background, don’t use white for the font color. White on black is one of the most unpleasant combinations. Cyan, magenta, yellow, or green are much better for font text on a dark background than white.
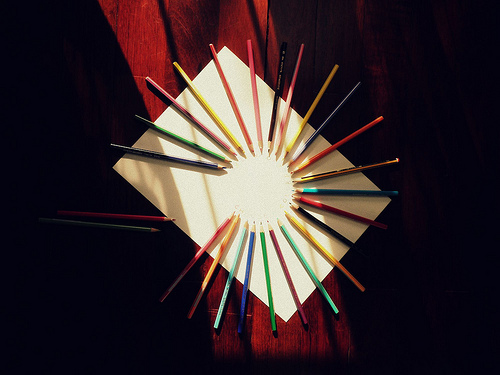
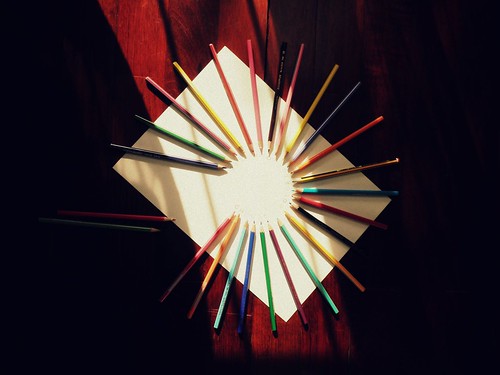
Despite all the disadvantages of light text on a dark background, it is not true that this combination has no place in Web design. One of the cases when it could be a better choice is when you are designing a site with lots of images because the dark background makes the images look more distinct.
Another case when light on dark is fine, is when you are designing a site that must scare the user. This might sound like a joke but if you are designing a site for a security company for example, then dark comes naturally because it signifies the fear of users and the contrast with the good guys who are here to help.
As you see, with some very limited exceptions, dark on light is better than light on dark. Well, there are people who think just the opposite but since there is a lot of research to prove where eye strain comes most, it is better to accept this and just follow usability best practices.
Ada is a freelance writer who writes mainly on tech/web design topics. She is fond of great technology and templates in particular, such as the Flash templates for the popular MotoCMS platform.