Typography Tools : Powerful Typography Tools to help you find the best parts and optimize your designs. Links to the best free Designer Typography Tools and online Design Resources.
1-sIFRvault
IFRvault is a resource primarily for Web designers who wish to easily add custom embedded fonts into their Web pages. sIFRvault is a collection of pre-generated Flash SWFs that can be used with sIFR.
With sIFRvault, you don’t need Adobe Flash™ or the the actual fonts installed on your machine.

2-Font Tester
Font Tester is a free online font comparison tool. It allows you to easily preview and compare different fonts side by side with various CSS font styles applied to them

3-FontCreator – the most popular font editor!
With more than 2.5 million downloads, FontCreator is the world’s most popular font editing software. It has an intuitive interface that allows beginners to become productive immediately and it contains the powerful drawing tools that font designers require to create and edit high-quality TrueType and OpenType fonts.
4-HTML Ipsum
A useful little website created by Chris Coyier. It provides you with the standard Latin text already in HTML tags. Clicking on any of the blocks automatically copies the text to your clipboard!
5-PXtoEM
This tool converts pixel-units to em-units
6-Text 2 PNG Conversion
provide webmasters with the ability to convert their website headlines and navigations to PNG images automaticlly. The process is very simple and automated, it works by adding a small JavaScript file and selecting which tags to replace. The purpose of this script is to ease editing graphical headlines and navigations. For example, you can change the headline in Photoshop, optimize and save the image and upload it to the server to update a graphical headline, or just change the headline text in your HTML file and the image will automaticlly update.
7-wp-Typography
wp-Typography is now a one-stop-shop for improved web typography in WordPress.
8-TTFTitles WordPress Plugin
This plugin lets you use images to replace the titles of your posts, thus circumventing the problem of guessing what fonts your end-users might have installed (via hyperdjango).
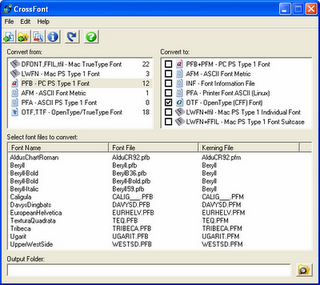
9-CrossFont
CrossFont for Windows NT, 2000, 2003, XP and Vista can convert TrueType and PostScript Type1 fonts between Macintosh and PC platforms.
10-Dave Emmett’s Softy
11-FontLab Studio
professional font editor for Mac and Windows. Used by Adobe, Apple, Bitstream, IBM, Linotype, Microsoft, Monotype, Morisawa and almost every other major font foundry in the world, it is the comprehensive solution for font foundries, professional type designers, typographers and graphic design studios, allowing them to design typefaces and create or modify fonts. FontLab Studio 5 supports all major outline font formats, including Type 1, TrueType, Multiple Master and OpenType.
12-Advanced Font Viewer
Advanced Font Viewer is a program with a user-friendly interface that allows simultaneous viewing of all fonts installed on a system. An example text for each font is displayed alongside. The program allows managing and printing your fonts as well.

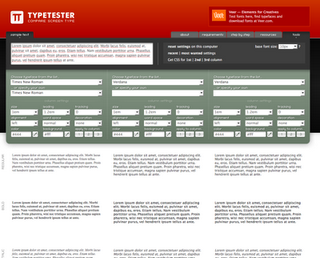
13-Typetester
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.

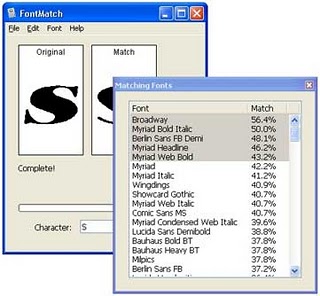
14-FontMatch
A desktop font identification solution that looks at the fonts on your computer, instead of comparing against every font available on the Internet.

15-Typechart
Typechart lets you flip through, preview and compare web typography while retrieving the CSS.
16-Baseline Rhythm Calculator
Baseline Rhythm Calculator generates CSS from a base font size and line height entered by the user.
17-Fontstruct
FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks.
18-sIFR lite
once upon a time some really good web developers created sIFR. Their goal was to seamlessly convert HTML headlines into nice fonts. Well, these developers did a great job getting it to work nicely. Looking at their code, I decided I would create a “lite” version of sIFR using a more object-oriented approach. sIFR Lite is a bit easier to read, and more intuitive to use. The only drawbacks are that it is currently unproven on a large scale in the real world. This library is of course open-source, so I welcome you to submit any improvements, suggestions, or bug reports using my contact form.
19-Common Fonts
This is a list of all “browser-safe fonts” common to Mac and Windows. You can see how these different fonts will appear in different systems and browsers.
20-OnLine Hyphenation
This tool takes care of automatic Automatic hyphenation for texts and sites. The tool uses and inserts hyphens in the right places to make the justified text look readable. The tool is a little bit buggy and not perfect, but is still useful.
21-Hyphenator
Hyphenator.js brings client-side hyphenation of HTML documents to every browser by inserting soft hyphens using hyphenation patterns and Frank M. Liang’s hyphenation algorithm commonly known from LaTeX and OpenOffice. The goal is to provide hyphenation in all browsers that support JavaScript and the soft hyphen for at least English, German and French. Here is the server-side script that does the hyphenation.
22-Facelift Image Replacement
Facelift Image Replacement (or FLIR, pronounced fleer) is an image replacement script that dynamically generates image representations of text on your web page in fonts that otherwise might not be visible to your visitors.
23-PHP + CSS Dynamic Text Replacement
P+C DTR allows you to take a vanilla standards-based (X)HTML web page and dynamically create images to replace and enhance page headings using only PHP + CSS. Sick of using the same three fonts? Tired of editing heading images in PhotoShop? If so, P+C DTR might be for you.
24-Flipping Typical
This is a nice way to explore the popular typefaces you have on your computer and see which one fits the project you are working on. This is done by creating text that is displayed using various typefaces from your computer.
25-BitFont Maker
You can create TrueType fonts online in your browser with this bitmap font editor, suitable for Windows and Mac. You’re going to need to use the help pages though, because most of it’s in Japanese.
26-Convert TrueType font to sIFR Flash File
Upload a TrueType font and it will be converted into an sIFR flash file and emailed to you.
27-STC FontBrowser
STC FontBrowser lets you preview all of the fonts active on your computer.
28-MainType – the new dimension in font management
MainType is a powerful but easy to use font manager and font viewer for Windows, that takes the frustration out of managing your fonts. It is packed with tons of intuitive features that makes it simple to find, preview, organize, install, and print your fonts.

29-Hi-Res FontTester
Hi-Res FontTester is a simple and straightforward tool for testing various fonts. You can create as many samples as you want, and then when you’re finished, you can export your tests in a PDF file for storing and sharing.
30-CSSTXT
CSSTXT is an uncomplicated web tool for generating CSS style rules for web typography.
31-Font Picker
Font Picker is a simple web tool for browsing all the fonts available on your computer. It can be a useful tool for quickly previewing and selecting what font you want to use for a design.
32-Serif Font Identification Guide
Serif Font Identification Guide is a visual font identification tool that presents a series of images that you pick from to closely match the font you’re trying to recognize.
33-Cool Text
Cool Text is a free graphics generator for web pages and anywhere else you need an impressive logo without a lot of design work. Simply choose what kind of image you would like. Then fill out a form and you’ll have your own custom image created on the fly.

34-FontXplorer
Want to get a detailed overview of all the fonts installed on your system? Or, so you find that font installation in Windows is too difficult for you? Want to print professionally designed sample sheets listing all your fonts? Font Xplorer comes to the rescue! Designed for both beginners and professionals, this font tool should find a place in every computer.
35-CSS Font Sampler
The Code Style font sampler is a guide to the most common fonts on Windows, Mac and Linux. Select your platform to contribute to the font survey, or see the results pages for CSS font samples and images. Use the font sampler to pick the right font style codes for your site.
36-Designer Plaything
Designer Plaything lets you experiment with different web typography and color combinations. It also allows you to check color accessibility.
37-Fontifier
Fontifier is a tool for generating usable fonts based on your handwriting. This can be a great way to create a truly unique font for your designs.
38-CSSTYPE
CSSTYPE is a free tool for experimenting with web-safe typography.
39-Identifont
Identifont is a large online database of fonts that’s searchable. They also help you identify fonts by asking you a series of questions.
40-Linotype Font Finder
Linotype Font Finder helps you identify a font through a series of questions like “What type of tail does the upper-case ‘Q’ have?” or “Does the upper-case ‘U’ have a stem?”.
41-PXtoEM
PXtoEM is simple web tool that gives you a matrix for pixel, em, percent, and point units based on your ’s font size. If you’re used to working with pixels but see the value in using em as your size unit, PXtoEM will lessen the need for you to reach for your calculator.
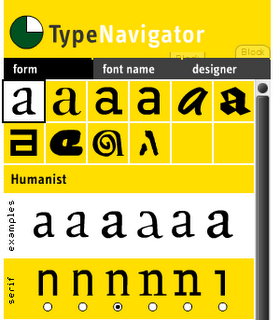
42-TypeNavigator
TypeNavigator is a simple and intuitive visual font search tool. It presents a series of images so that you can try and identify the name of the font you’re looking at. What’s great about visual search is that you don’t have to be familiar with the typography terms and the anatomy of type to be able to successfully find the font you want.

43-Font Burner
Font Burner lets you search for fonts that you can embed in your site. You can embed the font you’ve chosen on your web pages by copying-and-pasting the code
44-CSS Type Set
CSS Type Set lets you experiment with different styles and attributes (such as font size, font weight, font family) of web typography. Once you’re satisfied with your tweaking, it’ll generate the appropriate CSS code for you.
45-OpenType Font Tester
OpentType Font Tester is a web-based tool that allows you to test over 20 OpenType fonts.
46-CSS-Typoset Matrix
CSS-Typoset Matrix is a matrix that displays font sizes, line-heights, and margins (in pixel and em units) for various base font sizes. It also outputs the CSS code for you based on your inputs.
47-WhatTheFont
This brilliant online tool identifies fonts from anywhere. Simply scan in the font you wish to identify and it (or a close match) will be found on the database.












very comprehensive list of webtools!already boomarked the article! who knows when i will need them!